小程序添加插屏广告教程,小程序怎么添加广告?
小程序添加插屏广告教程,小程序怎么添加广告?小程序插屏广告指小程序在特定场景切换时以卡片方式弹出的广告形式。当用户触发流量主指定场景时,插屏广告就会自动向用户展现,目前向非游戏类目全量流量主开放,小游戏类目即将启动内测。
这两天有读者在后台提醒我小程序可以添加插屏广告了,让我出一期教程。最近也在一直忙着毕业论文,抽空看了看小程序的插屏广告,插入并不难,但却有很多的条件限制。推荐阅读:公众号流量主刷广告联盟,文末广告单价诱人
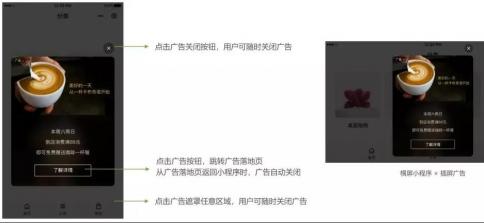
插屏广告
以上一些定义,各位可自行体会。下面进入正题,教大家创建以及插入插屏广告。
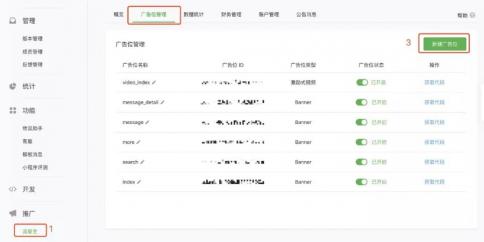
创建广告位
创建成功后复制一下你的广告位ID,并打开开发者工具。
插入代码
插屏广告代码调用是wx.createInterstitialAd接口。接口返回一个广告对象,该对象仅对单个页面有效,不允许跨页面使用。与激励视频广告不同,多次创建,返回的是多个插屏广告对象。
下面以切换tab场景为例,教大家如何插入插屏广告。
首先tabbar的配置如下:
"tabBar":{
"color":"#707070",
"selectedColor":"#6c63ff",
"backgroundColor":"#ffffff",
"list":[
{
"pagePath":"pages/home/home",
"text":"home",
"iconPath":"images/home.png",
"selectedIconPath":"images/home-fill.png"
},
{
"pagePath":"pages/bug/bug",
"text":"bug",
"iconPath":"images/bug.png",
"selectedIconPath":"images/bug-fill.png"
}
]
}
官方不建议一打开小程序就显示广告,因此这里将广告插入在第二个页面中。
首先初始化插屏广告对象
//在页面中定义插屏广告对象
varinterstitialAd=null;
Page({
...
})
由于广告对象仅对单个页面有效,官方建议开发者在页面加载后(onLoad事件)创建一个广告对象,并在该页面的生命周期内重复调用该广告对象。
onLoad:function(options){
//创建插屏广告实例
if(wx.createInterstitialAd){
interstitialAd=wx.createInterstitialAd({
adUnitId:'adunit-你的广告id'
})
//捕捉错误
interstitialAd.onError(err=>{
console.log(err);
})
}
},
由于tabbar的onLoad事件在整个应用生命周期中只会调用一次,因此这里选择在onShow中显示广告。
onShow:function(){
//显示插屏广告
if(interstitialAd){
interstitialAd.show().catch((err)=>{
console.error(err)
})
}
},
目前调试工具无法正常显示插屏广告,打开手机调试,插屏广告可以正常显示。
另外,还有人问到如何实现切回主页面显示广告,这其实并不难,这里提供一个思路:在主页面设置一个布尔常量,在onShow函数中通过这个布尔常量来判断当前页面是否为第一次显示即可。代码就不展示了,不会的留言或者私聊问我吧。
插屏广告限制
为保证良好的用户体验,插屏广告频率将受到如下限制,因此设计广告触发场景时需要考虑到以下的限制情况。
用户每次打开小程序后的一段时间内,将不会展现插屏广告。
两个插屏广告之间将会间隔一段时间。
一个激励式视频与一个插屏广告之间将会间隔一段时间,展现次序不分先后。
另外,show方法返回rejectedPromise时会有对应的错误码信息。因此,可以通过捕获的异常信息,来判断广告不显示的原因。
这里吐槽一下,这么多限制,感觉也没啥地方可以展示的了。最后小程序现在学习门槛极低,变现门槛也很低,接入广告联盟赚钱,有兴趣的完全可以学习一下,尤其是我们大学生,如果能够变现,多多少少可以减轻一些生活上负担。
这两天有读者在后台提醒我小程序可以添加插屏广告了,让我出一期教程。最近也在一直忙着毕业论文,抽空看了看小程序的插屏广告,插入并不难,但却有很多的条件限制。推荐阅读:公众号流量主刷广告联盟,文末广告单价诱人
插屏广告
用户触发小程序中的特定场景时,插屏广告将自动向用户展现,用户可以随时关闭插屏广告。广告触发场景由流量主自定义,广告按曝光计费(CPM)。
官方建议在“有停顿感“的场景展现小程序插屏广告,例如切换tab、游戏回合结束、流程结束、视频播放停顿等等,同时不建议在一打开小程序或者操作过程中途显示插屏广告。个人认为这个界定有些模糊了,拓展以及想象空间非常非常大。
以上一些定义,各位可自行体会。下面进入正题,教大家创建以及插入插屏广告。
创建广告位
进入小程序的后台,点击流量主菜单,选择广告位管理,点击新建广告位。
现在这里的广告位类型有三个,选择插屏广告,并输入广告位名称,主要用于区分,方便管理,最后点击确定。
创建成功后复制一下你的广告位ID,并打开开发者工具。
插入代码
插屏广告代码调用是wx.createInterstitialAd接口。接口返回一个广告对象,该对象仅对单个页面有效,不允许跨页面使用。与激励视频广告不同,多次创建,返回的是多个插屏广告对象。
下面以切换tab场景为例,教大家如何插入插屏广告。
首先tabbar的配置如下:
"tabBar":{
"color":"#707070",
"selectedColor":"#6c63ff",
"backgroundColor":"#ffffff",
"list":[
{
"pagePath":"pages/home/home",
"text":"home",
"iconPath":"images/home.png",
"selectedIconPath":"images/home-fill.png"
},
{
"pagePath":"pages/bug/bug",
"text":"bug",
"iconPath":"images/bug.png",
"selectedIconPath":"images/bug-fill.png"
}
]
}
官方不建议一打开小程序就显示广告,因此这里将广告插入在第二个页面中。
首先初始化插屏广告对象
//在页面中定义插屏广告对象
varinterstitialAd=null;
Page({
...
})
由于广告对象仅对单个页面有效,官方建议开发者在页面加载后(onLoad事件)创建一个广告对象,并在该页面的生命周期内重复调用该广告对象。
onLoad:function(options){
//创建插屏广告实例
if(wx.createInterstitialAd){
interstitialAd=wx.createInterstitialAd({
adUnitId:'adunit-你的广告id'
})
//捕捉错误
interstitialAd.onError(err=>{
console.log(err);
})
}
},
由于tabbar的onLoad事件在整个应用生命周期中只会调用一次,因此这里选择在onShow中显示广告。
onShow:function(){
//显示插屏广告
if(interstitialAd){
interstitialAd.show().catch((err)=>{
console.error(err)
})
}
},
目前调试工具无法正常显示插屏广告,打开手机调试,插屏广告可以正常显示。
如果视频不显示或者显示异常,可以参考表格中的异常信息代码,找到相应的解决方案。
另外,还有人问到如何实现切回主页面显示广告,这其实并不难,这里提供一个思路:在主页面设置一个布尔常量,在onShow函数中通过这个布尔常量来判断当前页面是否为第一次显示即可。代码就不展示了,不会的留言或者私聊问我吧。
插屏广告限制
为保证良好的用户体验,插屏广告频率将受到如下限制,因此设计广告触发场景时需要考虑到以下的限制情况。
用户每次打开小程序后的一段时间内,将不会展现插屏广告。
两个插屏广告之间将会间隔一段时间。
一个激励式视频与一个插屏广告之间将会间隔一段时间,展现次序不分先后。
另外,show方法返回rejectedPromise时会有对应的错误码信息。因此,可以通过捕获的异常信息,来判断广告不显示的原因。
这里吐槽一下,这么多限制,感觉也没啥地方可以展示的了。最后小程序现在学习门槛极低,变现门槛也很低,接入广告联盟赚钱,有兴趣的完全可以学习一下,尤其是我们大学生,如果能够变现,多多少少可以减轻一些生活上负担。
更多的信息请参考官方《小程序插屏广告流量主指引》。
文:嗜码
标签:小程序